Sono un vecchio utente Linux – e lo uso con regolarità in un secondo pc dal 2004. Prima Fedora, poi Debian, poi Kubuntu. Tutte con KDE come gestore finestre.
Ora, da qualche anno, son passato al lato oscuro di Windows. Mi manca la flessibilità di Linux per cui ogni problema può essere risolto da console ― ma i programmi di cui necessito mi obbligano a stare su Windows.
Il sorgente
Nel tempo ho imparato ad apprezzare la bellezza e la naturalezza dell’open source. L’open source è come chiudere un cerchio. Si basa sulla libertà di accede al “codice” alla base di un programma o – in questo caso – di un sito.
Con le opportune competenze questo codice può essere modificato, ampliato, migliorato, adattato (mantenendo sempre i riferimenti all’autore, naturalmente) alle proprie necessità. Quel che uno sviluppatore produce diventa materia prima per il successivo – e così vorrei succedesse anche per questo sito.
Per questo il codice sorgente da cui questo sito è generato è liberamente consultabile sul repository di GitHub, in cui aggiorno i file con le ultime modifiche prima che queste siano elaborate da Netlify (su cui questo sito è hostato) che “assembla” il sito e lo rende fruibile com’è.
Hugo
Il sito è costruito interamente con Hugo con HTML, CSS ed un pizzico di Javascript per le funzioni base. Fino a qualche tempo fa il sito era basato su Wordpress, a cui ho rinunciato perchè troppo complesso dal punto di vista strutturale e…lento per gli hosting comuni.
Ghostwriter
Talvolta ammetto di rimpiangere la praticità e la velocità di scrittura cui ero abituato con WordPress ― unita alla possibilità di poter scrivere praticamente ovunque e da qualunque computer.
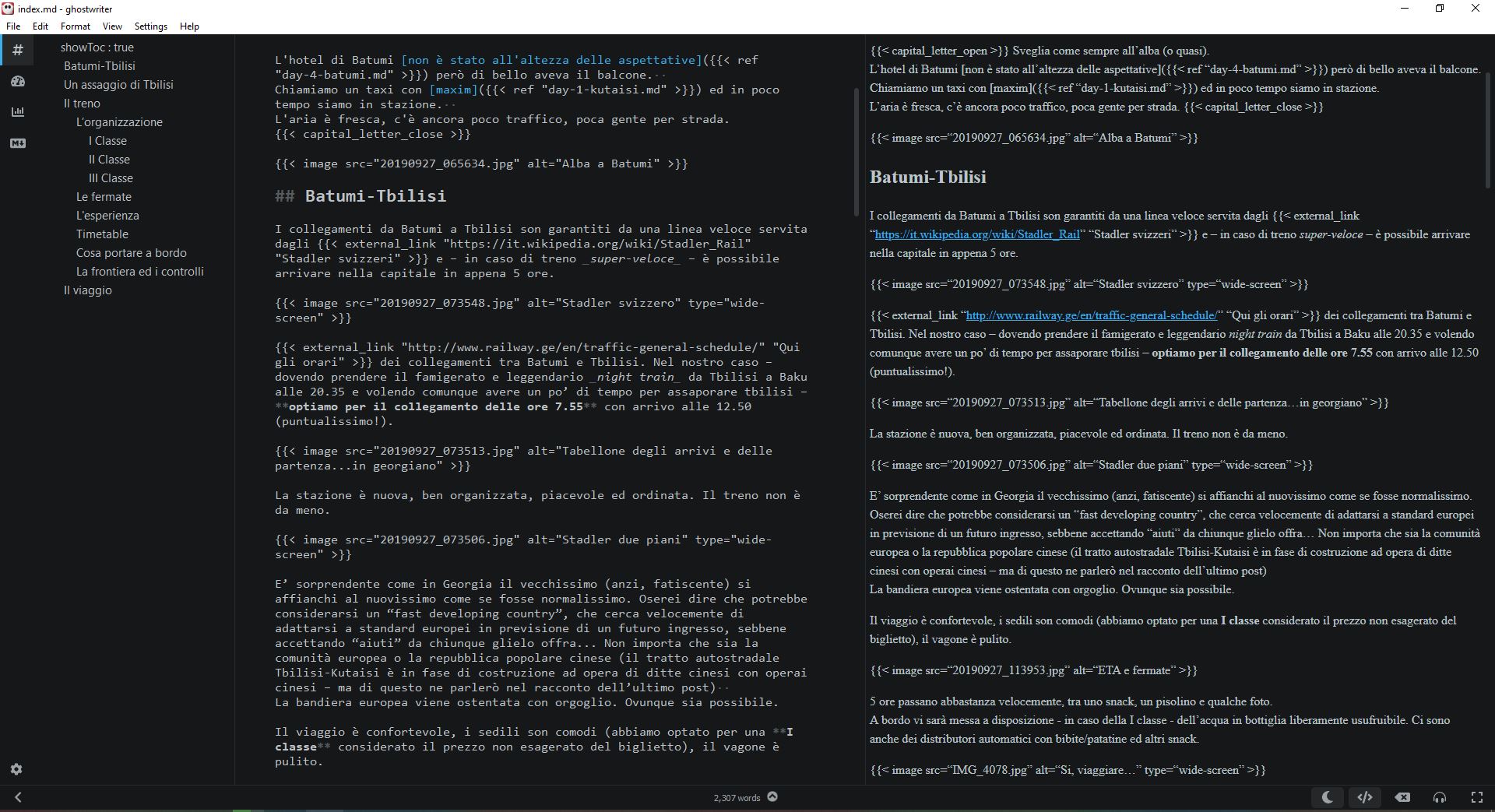
Tuttavia la necessità aguzza l’ingegno e per ora sono soddisfatto con Ghostwriter il cui exe portable alloggia sul mio account DropBox insieme alle cartelle dei post cui sto lavorando ― e che lancio (con annesse impostazioni) sia dal Tablet (un Surface Go 3 con Windows 11) sia dall’ultrabook ― con cui lavoro prevalentemente a casa.
Non è una soluzione eccellente ― soprattutto se consideriamo il fatto che non posso scrivere da qualunque computer ― ma tra scrivere in questo modo e con l’interfaccia di Wordpress (o Netlify CMS o Forestry.io) intercorrono le stesse differenze che si hanno tra creare interfacce con il metodo WYSIWYG e scrivere a mano ogni singola riga di codice.

Quale delle due modalità da più soddisfazione? E perchè proprio scrivere a mano ogni riga di codice?
Scrivere presuppone una soglia d’ingresso ― e abbassarla fino a ridurla potrebbe portarne alla sua banalizzazione, alla sua commercializzazione.
Non è il motivo per cui scrivo.
